How to add the best custom contact form puzzles for bloggers

Creating the best free contact form puzzles for responsible bloggers step by step. Add a contact form and create a contact page in Blogger. In this post, you'll share the stylish blogger contact form for a static page.
The best free custom contact form puzzles for bloggers
This article, our library of the best contact plugins, features free contact form templates designed to compete for bloggers. Create your own contact form app customized to your blog theme and colors and add contact forms anywhere on your Blogger blog.
In the past, adding a custom blogger contact form was quite a complicated process and many bloggers had to use third-party websites.
In the past, adding a custom blogger contact form was quite a complicated process and many bloggers had to use third-party websites.
However, it is still considered very ineffective even after Blogger introduced its own connection type device.
This is because the official tool is only implemented in the sidebar footer. Some bloggers have opted for a separate blogger twist.
blogger.com posted the original version of the contact form puzzle but only matched the user's sidebar. Skip to reading and go to this article: Blogger Home Contact Form Interface Blogger Contact Form Sidebar.
If you want to add a contact form to both homepages. Because you don't want to add a contact form to the forum sidebar, but you want it to work on specific pages.
2. After opening the page editor, fill in the page title with "Contact Us" or any other title you want to publish. In order to get proper SEO permalinks, it is recommended to do that first.

In order to give your viewers the opportunity to connect only with you, the blogger contact form is very important and necessary in every blog. Adding a contact form to your blog is not that difficult.
Well, in the list of default blogger extensions, it is easy to access the blogger contact form. But if you really want to add a contact forum puzzle to a static sidebar, this isn't the official way to do it on a blog.
Very well designed blogger feedback template is very useful. This allows visitor services and marketers to email you, and it's perfect for any blogger blog.
If you're not willing to share your primary email address publicly on your blog, a dedicated blogger contact form provides you with an efficient way to get contacted quickly.
How to add a static page to the popular blogger contact form
Some bloggers say how to add contact form to Blogger (contact page) and I will show you how to add contact form to Blogger (contact page) in this post. Definitely a successful blogger site contact form like you can see on a WordPress contact form or any other highly qualified website.
People all over the world use blogger forums to post these articles and share their opinions with everyone.
Blogger is a free and basic blogging platform but the biggest drawback of Blogger is the contact form on certain contact pages where you can't easily create professional blogger contact pages.
Blogger is a free and basic blogging platform, but the main disadvantage of Blogger is the contact form on certain contact pages where you cannot easily build a professional relationship with the Blogger site.
In recent years, people on websites have preferred to contact blogger owners by manually emailing them. Bloggers often contact us through their blog with their main email address attached.
Everything has changed since Google Blogger's official contact form was released. Reaching bloggers with the right questions and requests and brands has made it easier for blog visitors to communicate their thoughts ever since.
The concept in our blog for a blogger contact form is to test the feedback we need to get from the sender. For example, they must first enter their name, email address and the subject of the message. That's why we can easily find messages from our visitors.
After the release of the new blogger contact form, most bloggers are asking if there is a way to embed the contact form on a specific page. And of course yes, there is another way out and that is the main topic of this site. We will include a standard contact form on our static blogger page.
Why you should use Blogger The Blogger contact form.
One of the top reasons your blog has a contact form is to reduce spam and keep your blog safe.
You are also more likely to receive unsolicited email if your email address is visible on your website.
To stop this, we recommend you to use a contact form plugin to create the best specific form for your contact page.
If you're still focused on third-party services, you should probably consider switching to Blogger's official custom contact form, as it offers many special benefits, such as:
New Free Custom Blogger Contact Form Tool
How to add a contact form to the blogger
To make it efficient, we need to add the default contact form in the blog sidebar before adding the custom Blogger contact form to the static page:


1. Login to your dashboard on Blogger.com and go to “ Design ” > click the “ Add Widget ” link at the page element location.
2. Select " More tools " under the " Basics " tab and click the " + " button to activate the contact form tool.
How do I hide the default blogger contact form for a static page? How do I add a blogger contact form to a specific page?
Quickly hide this blogger contact form, go to the "Forms" section and click the "Edit HTML" button. Now find the final HTML syntax for the style: ]]> . Paste the CSS file above. Save your template and that's it. Reload your blog and you will see that the default connect button is missing.
As a blogger, create a contact form with HTML and CSS
Hide contact form from blogger sidebar
After adding the contact form, the next step is to hide it so that it only appears on the static page.
1. Open " Templates " and click on the " Edit HTML " button. Click in the code pane once the code editor opens and click CTRL + F to open the search box.
2. In the search box, type or paste the following tags and press Enter to search
He:
3. Add this CSS code above ]]> Label:
4. Click the save form button at the top right to view your blog. The contact form button should be hidden.
2. In the search box, type or paste the following tags and press Enter to search
He:
3. Add this CSS code above ]]> Label:
4. Click the save form button at the top right to view your blog. The contact form button should be hidden.
Add a custom contact form to the static page in Blogger
In order to allow your visitors to contact you, it is very important to add your custom blogger contact form to your static blogger contact form page. Adding a contact form to your blogger is not that difficult. Blogger contact form puzzles are available in the predefined list of blogger puzzles. But a few years ago it was very difficult because there was no such tool.
This will create a contact page for our Blogger blog. The standard blogger contact form is great and good.
This will create a contact page for our Blogger blog. The standard blogger contact form is great and good.
I will have well designed blogger contact form puzzle to make it more interesting. You can use it on your blogger contact page. Let us continue.
How does Blogger Blogger add a contact form? Free blogger contact form widget for blogspot static pages.
First we need to add a blogger contact form button somewhere outside of our blogger blog. A contact form function is required for this.
Otherwise contact form messages will not be accepted. First to do this:
1. 1. Go to " Page " and click the " New Page" button. Click the Edit button if you already have a contact page
To make the blogger contact form work, click on the HTML tab where we apply the code. Change the page settings to hide reader comments on the correct page (“Don't Allow”, Hide Massage), then click the “ Done ” button:


4. Here are 20 great contact forms for personal bloggers. Choose your favorite code and copy and paste it into the HTML of the page editor:
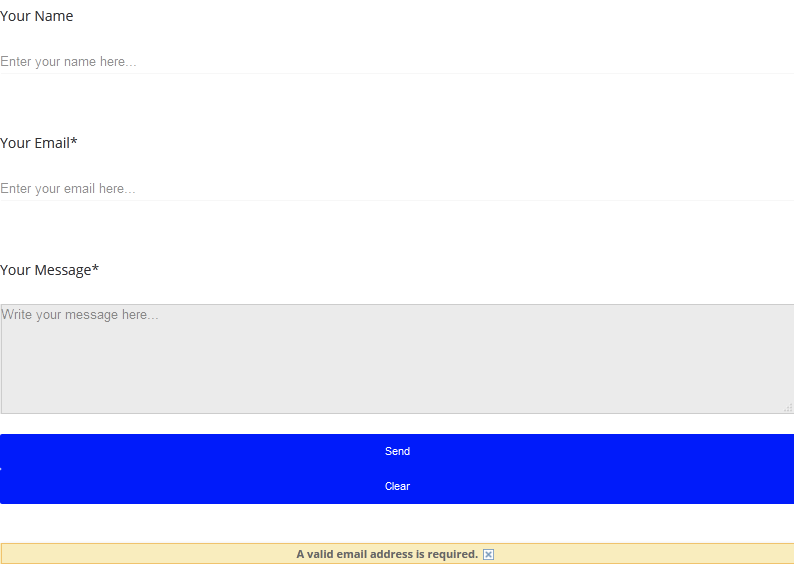
Stylish Blogger Contact Form Free Responsive HTML Code Contact us on the blogger page you want to copy.
This is a neat, beautiful and responsive blogger contact form. It has a clear, perfect and attractive design.

8 Benefits of Contact Form for Stylish Blogger Static Page [blogspot].
Best Free Modern Contact Form on Blogger Widget -01

Best Free Modern Contact Form on Blogger Widget -02

Best Free Modern Contact Form on Blogger Widget -03

Best Free Modern Contact Form on Blogger Widget -04

The best free contact form for modern blogger widgets -05

The best free contact form for modern blogger widgets -06

The best free contact form for modern blogger widgets -07
The best free contact form for modern blogger widgets -08

5. After attaching the code, click Publish at the top left of the page. Button. Finally, you should actually be able to see a working blogger contact form on your static page.
You can send a message as a test to make sure it's working properly. The message will be sent to your inbox within seconds. Be sure to check your Blogger account for the email address you used.

Komentar
Posting Komentar