This is good news for all bloggers who use Blogspot.com . Most of us are tempted to add a blogger address form to our blog.
If you do not take action, you may miss out on many opportunities to help your blog visitors.
If you do not take action, you may miss out on many opportunities to help your blog visitors.
Blogger address forms are very important to give readers a chance to find you.
When you contact the blogger, the HTML code form shows your email address and the colorful style that looks interesting.
The Blogger Address widget is available in the default Blogger Posts widget.
Today you will learn how to add a beautiful contact form to a static page in Blogger.
When you contact the blogger, the HTML code form shows your email address and the colorful style that looks interesting.
The Blogger Address widget is available in the default Blogger Posts widget.
Today you will learn how to add a beautiful contact form to a static page in Blogger.
In this article we will create a contact page for the blogger blog. The default blog address widget is very simple and responsive.
In this article we will explain how to add a beautiful contact form to a blogger.
I can provide a beautifully designed blog address widget.
In this article we will explain how to add a beautiful contact form to a blogger.
I can provide a beautifully designed blog address widget.
In general, you need to add a Blogger address form widget anywhere on your Blogger blog. Follow this guide to enable the contact form feature in Blogger Templates.
Otherwise you will not receive an email from the contact form.
Otherwise you will not receive an email from the contact form.
Create a contact page in Blogger / Blogspot?
1. Sign in to your Blogger account.
2. Open the Blogger dashboard.
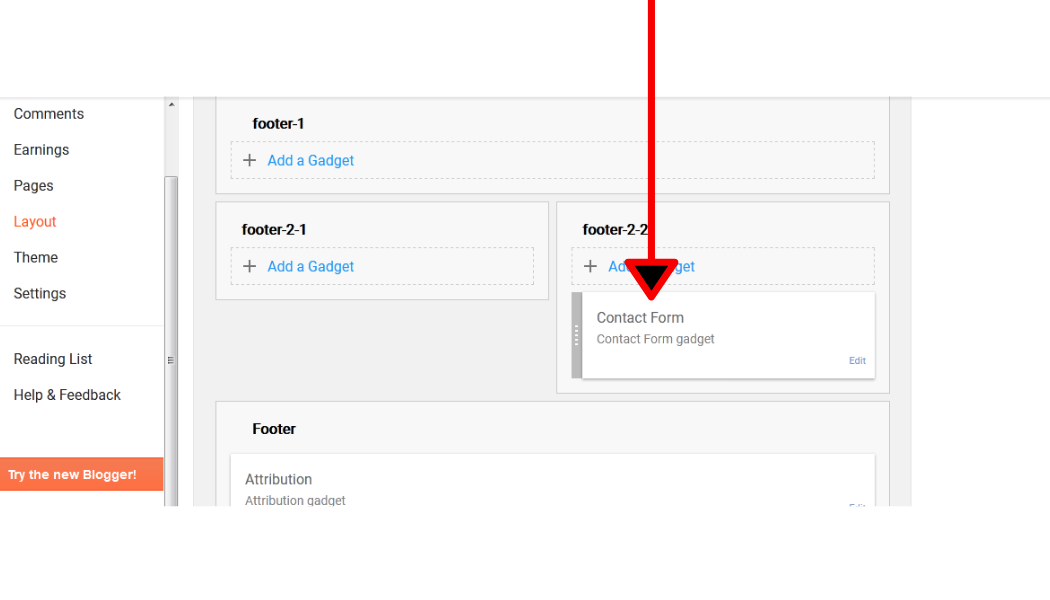
3. Select the Layout section in the menu on the left.
4. Click Add Widget (preferably sidebar or bottom bar).
5. Click the Contact Form widget button and then click Save.
Add a blogger address form.

To support white background by email, use a contact form for your blogger that allows you to suggest new responsive features, such as B. New checkbox.
Step 1.) Open the Blogger dashboard and go to the layout. In the Layout area you will see the option "Add widget", click on it and after clicking it a new window will open on your desktop. In the upper left corner of this window you will see 3 options.

Add your contact page

Click the Additional Gadgets section and we will see the Blogger address form above. Select the contact form for your blog and select the contact form layout, we want it to be in the right corner or below the envelope.
This contact widget appears in all blogger posts.
This contact widget appears in all blogger posts.
Step 2) Now our second task is to remove this form from all our posts.
Because it doesn't make our blog professional and we want it to stay on our blog as a contact page or ads.
Because it doesn't make our blog professional and we want it to stay on our blog as a contact page or ads.
How to hide the contact form in the Blogger Blogger sidebar
First, we must hide your blog's default contact form. Sidebar widget.
To do this, go to the " Model " section of our personal blogger account. And click the " Edit HTML " button. Now you need to know
/ * Type ( CTRL + F ) and enter this text * /
With this code in your hand, let's add some CSS before that. The code is presented below:
Your contact form is no longer visible in any of your posts.
Step 3.) The last thing you need to do is post this contact form on our Statistics Blog page. To do this, you must first create a static page on our blog.

Now select the next page to create a new page and edit that page.
Go to the HTML section of the Blogger dashboard on this page and paste some CSS below for the contact form to appear on this page.
Go to the HTML section of the Blogger dashboard on this page and paste some CSS below for the contact form to appear on this page.
And go to the settings page and select the option described in the image below:
write down Page title with contact with / contact. Convert this page to HTML mode by clicking the HTML tab and pasting my HTML code.

Now save and publish this page.
We've done a good job of integrating the contact form into our permanent blog page.
Please share this post and let me know in the comments if you have any problems with it.
I'll get back to you as soon as possible.
Please share this post and let me know in the comments if you have any problems with it.
I'll get back to you as soon as possible.
Beautiful Blogger Contact Form Design 1

Code ፡ Lite Blogger Address Script.
Replace highlighted "social media URLs " with Twitter, Facebook and Pinterest social media URLs .
Komentar
Posting Komentar